WebStorm is created specifically for JavaScript developers, it has the richest set of features. This is the most expensive IDE described in this article, but there is a free trial for 30 days, it is enough to test all the features of the application. What IDE is best for you? We’ll help you find the best free IDE to be your favorite HTML editor or JavaScript editor. Visual Studio code. Visual Studio Code is the most popular JavaScript IDE for Windows, Mac, or Linux. It supports JavaScript and Node.js. There are also extensions available for other languages such as C, C# Python, PHP, etc.
- Best JavaScript IDE and Source Code Editors
- Few More IDE
JavaScript is the popular programming language of the web. It works exceptionally well with CSS and HTML to develop powerful front-end applications. With the introduction of NodeJS, the high-level, interpreted programming languages expanded its reaches to backend development.
It led to a surge in the development of a diverse range of JavaScript frameworks, IDEs, and source code editors. An IDE is preferred over code editors due to the ability to debug code as well as providing support for ALM (Application Lifecycle Management) systems. Nonetheless, the difference between source code editors and IDEs have blurred in modern times.
Best JavaScript IDE and Source Code Editors
Though the basic functioning is the same, each JS IDE and source code editor has some distinct advantages, and disadvantages as well, over others. Here is our pick of the 14 best JavaScript IDEs and Source Code Editors to use in 2021:
1. Atom
Initial Release – February 2014
Type – Source Code Editor (Open-source)
Atom is one of the most popular source code editors used for JavaScript development. The modern code editor is flexible and highly customizable. A cross-platform tool, Atom is easy to install, offers a significant speed gain, and is completely free to use.
The basis of Atom is Electron, which is a very popular framework for building cross-platform desktop applications using JavaScript. Smart code completion is inherent to Atom, which also boasts an intuitive file system browser. There are also several UI and syntax themes available.
The ability of Atom can be extended by means of adding packages, such as the Auto-close HTML tags, Minimap, and Linter. Atom has an inbuilt package manager that simplifies searching available packages and installing them on priority.
2. AWS Cloud9
Initial Release – 2010
Type – Cloud IDE (Proprietary)
Written completely in JavaScript and using NodeJS on the back-end, AWS Cloud9 is probably one of the best online IDEs for developing JS applications. Additionally, it supports development for C, C++, Go, Node.js, Perl, PHP, Python, and Ruby projects.
Anyone looking to use AWS Cloud9 must have an AWS account. The online IDE comes with an inbuilt terminal that provides support for npm and basic Unix commands. Code completion, real-time language analysis, and simultaneous editing are some of its notable features.
AWS Cloud9 comes with variable/function name refactoring and syntax highlighting for JS. Code reformatting is possible via JSBeautify and CSSLint. Customizable key-bindings is also available, which includes presets for Emacs, Sublime Text, and Vim.
The functionality of AWS Cloud9 can be extended by using plugins. Moreover, a variety of themes are available to give the IDE a look of your choice. In addition to offering a debugger, the IDE offers tabbed file management.
AWS Cloud9 has an inbuilt image editor and provides support for several Version Control Systems, including BitBucket, GitHub, and Mercurial. The IDE provides support for deployment to a variety of platforms, such as Google App Engine, Heroku, Joyent, and Microsoft Azure.
3. Brackets
Initial Release – November 2014
Type – Source Code Editor (Open-Source)
Created by Adobe Systems, Brackets is a fresh front-end development tool available under the MIT license. It is continuously rising as a leading tool choice by JS developers. The source code editor offering built-in support for JavaScript is fast and lightweight.
One of the most interesting features supported by Brackets is Live Preview. It allows seeing how the changes in code work in real-time by automatically opening a new Chrome window. The JSLint feature is responsible for verifying the JS file while it is being saved using Brackets.
Like its contemporaries, Brackets comes with the automatic code completion feature. However, it is way faster than what competitors offer. In order to debug JS apps built using Brackets, the Theseus extension is there. It works with both Google Chrome as well as NodeJS.
The ability of Brackets can be enhanced by means of installing extensions. Brackets offer a crystal clear interface for searching and adding extensions. Some useful extensions to add to Brackets are Autoprefixer, Code-folding, Markdown Preview, Smart Highlighting, and Snippets.
4. Codeanywhere
Initial Release – May 2013
Type – Cloud IDE (Free/Premium)
Codeanywhere is a cloud-based, cross-platform IDE written in JavaScript. It allows developers to write, edit, and run web development projects directly from a web browser. In addition to JavaScript, the online IDE provides support for over 70 programming languages.
The editor offered by Codeanywhere is based on the CodeMirror and utilizes OpenVZ containers for development environments, known as DevBoxes. In addition to allowing the user to run code in DevBoxes, the IDE enables connecting with one’s own VMs via FTP or SSH.
Codeanywhere comes with an inbuilt terminal that supports basic Unix commands as well as npm. It has a built-in debugger, offers tabbed file management, and supports deployment to Heroku.
It is possible to connect to Dropbox, Google Drive, and OneDrive with Codeanywhere. The cloud IDE provides support for Bitbucket, Git, and GitHub code repositories.
5. Eclipse
Initial Release – November 2001
Type – Java-specific IDE (Open-source)
Initially influenced by IBM VisualAge, Eclipse is one of the big three Java IDEs. It comes with an extensible plugin system. In order to use Eclipse for JavaScript development as well as with other programming languages, specific plugins need to be installed.
Eclipse was one of the first IDEs to run under GNU Classpath. The integrated development environment offers a remarkable combination of performance, robustness, and stability. Setting up the Oomph Project allows automating and reproducing identical workspaces.
Since Eclipse Mars, vigorous efforts have been made to make Eclipse more JS-friendly. This is evident with the performance enhancement in the JSDT (JavaScript Development Tools). Eclipse supports a new Docker UI, enabling building Docker images and containers with the Docker CLI.
Almost all download packages for Eclipse integrate with Git. One of the amazing feature supported by Eclipse is the automated error reporting. The feature allows the IDE to automatically sent found bugs to eclipse.org.
After processing, these bugs are converted into Bugzilla entries. Hence, it allows troubleshooting via crowdsourcing in place of relying on a few people or a small community.
6. IntelliJ IDEA
Initial Release – January 2001
Type – Java-specific IDE (Free edition/Commercial edition)
With a primary focus on maximizing developer productivity, IntelliJ IDEA is one of the most beloved IDEs. In addition to providing support for a number of programming languages other than Java and JS, the ergonomic design supported by the IDE offers ease-of-use.
One of the most amazing features of IntelliJ IDEA is its ability to automatically add tools that are relevant to the context. The integrated development environment offers a number of smart code assistance features for JavaScript development.
IntelliJ IDEA is capable to automate repetitive programming tasks to cut development time. The IDE offers advanced code completion, built-in static code analyzer, and integrated version control.
7. NetBeans
Initial Release – 1997
Type – Dedicated IDE for Java
Other than its popular use for Java development, NetBeans is able to provide powerful integrated development environment capabilities in favor of JavaScript. The multi-platform IDE enables application development using modules (or modular software components).
There is a smaller time gap between installing NetBeans and using the same for building applications. Smart code completion, syntactically and semantically highlighting code, built-in support for Git, Mercurial, and Subversion are some of the major highlights of the IDE.
It is very easy to modify the NetBeans workspace. You can drag and reposition tabs in the application frame or customize the buttons in the toolbar to suit your application development style. You can also set your own keyboard shortcuts.
8. PhpStorm
Initial Release – 2009
Type – PHP-specific IDE (Commercial)
PhpStorm is a cross-platform IDE built on top of the IntelliJ IDEA platform. Though it is developed especially for PHP development, it has some great features to be used as a JavaScript IDE.
Like the IntelliJ IDEA, the functionality of PhpStorm can be extended by means of plugins. PhpStorm supports zero-configuration debugging in addition to automated refactorings, error prevention, syntax highlighting, and on-the-fly code analysis.
In order to enhance the code quality, PhpStorm comes with hundreds of code inspections. These verify the code as it is written and offer quick-fixes for improving the code quality. Pressing Alt and Enter together will display various options available for each inspection.
PhpStorm comes with inbuilt tools for testing and profiling. It offers a unified UI in order to work with numerous popular Version Control Systems, including Git, Mercurial, and Perforce. Moreover, the IDE offers tools to work with databases and SQL in a project.
9. SourceLair
Initial Release – January 2011
Type – Web-based online IDE (30-day free trial/Commercial)
Written in Django, a leading Python framework, SourceLair is an online IDE. For every project created, SourceLair offers an isolated development environment. Each of the development environment is built as per the typical requirements and comes with several tools.
One of the most interesting features of SourceLair is that all projects come with a dedicated development server that is publicly accessible. This means that it is possible to share the project with clients and co-workers by simply sharing the project’s Public URL with them.
If you are working on a project that uses a separate database server then you can simply add it to the project in a few clicks. Automatic indentation, code folding, smart autocompletion, and syntax highlighting are some of the desirable features supported by the SourceLair editor.

SourceLair offers real-time error reporting for JavaScript powered by JSHint (and also for Python powered by Pylint). The online IDE comes with a full-featured Linux terminal and a robust keyboard control layout.
Other noteworthy highlights of SourceLair includes browsersync, drag and drop support, Git integration, inbuilt pip and npm support, single-click app deployment to Heroku, split view, and Sublime Text key bindings.
10. Sublime Text
Initial Release – January 2008
Type – Source Code Editor
The latest version of Sublime Text is SBT3, which transforms the tool from being a source code editor into a pseudo-IDE. Sublime Text is cross-platform and offers a high degree of customization.
Sublime Text flaunts a clutter-free interface and significant speed boost. Enhanced pane-management, Go to definition, and Go to Symbol are some of the out-of-the-box features. For enabling syntax highlight for ES6 and ReactJS code, the Babel plugin is available.
Some important plugins that anyone using Sublime Text for JS development must use are DocBlockr, JSFormat, SideBar Enhancements, and SublimeLinter.
Few More IDE
1. Vim
Initial Release – 1991
Type – Text Editor (Open-source/Charityware)
According to Stack Overflow developer survey 2018, Vim is the 5th most-popular development environment for all respondents and the top-choice for system administrators and DevOps personnel. Vim is a contraction for Vi IMproved.
Vim is designed to be used as a standalone application with a GUI as well as directly from the CLI. Though initially released for Amiga, the free and open-source text editor is now available for a wide variety of platforms.
One of the most desirable aspects of Vim is that it is heavily customizable. It is possible via the available plugins, written in vimscript or VimL. The source code editor also allows for defining personalized key mappings, known as macros.
Vim has a comprehensive integrated help system, limited IDE-like features, mouse interaction support, and ability to edit archived files over FTP, HTTP, and SSH network protocols. It also offers tabbed windows, spell checking, syntax highlights, and persisting undo/redo history.
2. Visual Studio
Initial Release – February 1997
Type – General IDE
Yet another leading IDE for JavaScript development is Visual Studio. The integrated development environment is primarily used for developing computer programs for the Windows platform. The IDE is able to generate both managed code as well as native code.
Visual Studio provides built-in support for JavaScript. The code editor of Visual Studio flaunts IntelliSense. It offers code completion as well as the code refactoring feature. The inbuilt debugger can operate on both machine level as well as source level.
Class designer, code profiler, database schema designer, forms designer, and web designer are available as inbuilt tools with Visual Studio. To further extend its capability, a number of plugins are readily available. The latest version, Visual Studio 2019, is expected to land sometime soon.
3. Visual Studio Code
Initial Release – April 2015
Type – Source Code Editor
According to the 2018 survey conducted by the State of JS, Visual Studio Code is the most widely used JS text editor with over 14k users out of the 20k survey participants. Based on the Electron platform, Visual Studio Code is specifically created by Microsoft for web development.
Amazingly, Visual Studio Code is one of the atypical Microsoft products such that it can operate on Linux as well as on MacOS systems. In addition to JavaScript, Visual Studio Code provides support for over 30 programming languages as of now, including C#, HTML5, PHP, and Ruby.
Like Visual Studio, Visual Studio Code comes with the IntelliSense feature. It assists the developers by listing out code suggestions, hints, and parameter descriptions. For debugging JS and NodeJS-based apps, the source code editor comes with a first-rate debugger.
The developer can either start the application in the debug mode or manually add the debugger at runtime. Notable features of the built-in debugger of Visual Studio Code include call stack, setting breakpoints, and watch variables.
Visual Studio Code offers a useful feature called Peek. It allows expanding the definition of any function in an inline popup. Another useful feature boasted by the source code editor is TaskRunner. It allows creating and configuring tasks to use Grunt, Gulp, or MSBuild.
In addition to monitoring all the changes made to a file, Visual Studio Code allows running commands such as commit, publish, pull, push, and rebase thanks to built-in Git support. Exploring the current project or a directory is possible with the inbuilt CLI.
4. WebStorm
Initial Release – 2010
Type – Dedicated IDE for CSS, HTML, and JavaScript (Commercial)
Offered by JetBrains, the one behind IntelliJ IDEA and PhpStorm, WebStorm is one of the most frequently used integrated development environments for JavaScript development. Endorsed as the “smartest JavaScript IDE,” WebStorm is loaded with a plethora of features.
WebStorm supports code completion, error identification, and refactoring. Thanks to the inbuilt debugger, JS developers are able to evaluate the code without even exiting the IDE. The built-in testing tool generates one of the easiest-to-read error reports.
Probably the most distinguishing feature that sets WebStorm apart from the competitors is the spy-js feature. It traces the code all for preventing actions that can create havoc later.
Conclusion
There is no single JS source code editor or IDE that is a one-stop solution for everything. Instead, each one of them has their own strengths and weaknesses. Hence, before opting for one, you need to precisely underline all your requirements. Hope the listing above will help you make a favorable decision.
Looking to improve your JavaScript skills? Consider checking out some of the best JS tutorials recommended by the community.
People are also reading:
Nowadays, Javascript is getting more and more popular in front-end development. You can write JavaScript code in a regular 'Notepad' - save the result with the .js extension, and it will not only connect to the site but even work. However, using such a limited editor would greatly slow down development. Therefore, it is better to take something specialized. Our list of the best Javascript IDEs should help you to decide.
Many editors meet all the necessary requirements and are suitable for working with JavaScript. Writing code is everyone's business, but many have problems with choosing the right program. That is why I have compiled a collection of 21 best Javascript IDEs with their pros and cons.
Let's make a reservation right away that this is not the top list, but the simple list. The first does not mean the best; the last does not mean the worst. Therefore, you can choose any tool based on your needs and preferences.
But first, let me make it clear for you what IDE is and what the difference with a simple code editor.
What is an IDE?
The term IDE (Integrated Development Environment) means an editor extended with a lot of 'bells and whistles' and knows how to work with auxiliary systems such as a bug tracker, version control, and much more.
As a rule, the IDE loads the entire project to provide autocompletionfor the whole project's functions, convenient navigation through its files, etc.
If you haven't thought about choosing an IDE yet, look at the following options below.
Please, make a choice according to your taste and other technologies that you need to use in conjunction with JavaScript.
Most IDEs are paid, with the ability to download and use for free for a while. But their cost, compared to a web developer's salary, is not high, so that you can focus on convenience.
What Is the Difference Between IDEs and Editors?
An IDE is a software application that provides a developer with all the development process capabilities. It contains:
- a source code editor,
- debuggers,
- compiler,
- interpreter,
- build automation.
Many IDEs provide you also with class or object browsers, the ability to generate a class diagramfrom the project structure (in object-oriented programming), and run test cases(like Visual Studio). Having all these features, that's why it is called an integrated development environment.
A code editor is a separate application that is required to write or edit source code. The source editor checks the syntax while the user is writing code and immediately warns of syntax errors.
What to Look for When Choosing the Right Development Environment?
Development requires a good editor. The editor you choose should have in your arsenal:
- Syntax highlighting.
- Autocompletion.
- Folding. The ability to hide and reveal a block of code.
- Support for the operating system you need. Pay particular attention to this point if you work in a team. It is best to give preference to cross-platform solutions.
- Opportunities for joint development. This again applies to commands intending to work with a shared repository. Many of the platforms we'll cover below integrate with Git.
- Supported languages(programming, of course). Here, do not forget about the long-term perspective - suddenly, someday, you decide to add features implemented in some other language to the project. It is worth choosing an environment that supports multiple programming languages.
- The price. There are many free open source solutions out there. However, usually the case with almost all such softwares, the cost depends on the number of features available.
Let's have a look at the most popular IDE, according to Github statistics. Of course, not all of them use Javascript, so I'll just skip unsuitable and add some user's favorites😊.
Free Best Javascript IDE
Visual Studio Code
Platforms: Windows, Linux, macOS
Price: free
Visual Studio Code is a free HTML IDE from Microsoft. This editor supports Typescript, C ++, Java, Javascript, PHP, Python, and others. With Visual Studio Code, the Redmond-based company has a serious product that has developed a fan base within a very short time that almost makes you forget everybody's favorite Sublime text.
Visual Studio Code is not only available for Windows but also macOS and even Linux. This allows you to work across platforms with the same comfort and functionality.
VS Code can easily be functionally expanded with extensions. You can bring about visual changes using themes, of which there is also a wide variety. VS Code works directly with Github and offers extremely good syntax highlighting for various languages and an advanced variant of code completion.
VS Code is subject to a four-week update cycle. The changelogs are an extensive month after month. The product is being massively developed, with the user community's wishes being seriously taken into account. In addition to the optical and functional expansion options, this Javascript editor does not neglect user support. Comprehensive documentation is available and tutorial videos for beginners.
Pros:

- It is an open source.
- Has many features like solution explorer, source control, debugger, extensions area.
- Supports a terminal inside a window.
- Good for .Net core development.
Cons:
- It can be a little tricky as it is minimalistic.
- It has low functionality and is not suitable for large projects.
Eclipse
Platforms: Windows / Linux / macOS / Solaris
Price: free
It is a free open source development environment that is well suited for both novice and experienced developers. Eclipse IDE works with C, C ++, Fortran, Javascript, PHP, Python, Ruby, and others.
Besides debugging tools and Git/CVS support, Eclipse comes with Java and a plugin tool. Initially, Eclipse was used only for Java, but now, its functions have expanded thanks to plugins and extensions significantly. Because of the ability to extend Eclipse with its modules, this platform has gained its popularity among developers. Eclipse's functionality is not as large as IntelliJ IDEA, but this development environment is distributed open-source.
Pros:
- Ability to program in many languages.
- Significant flexibility of the environment due to modularity.
- Ability to integrate JUnit.
- Remote debugging (when using JVM).
- With the plugin aCute, the syntax coloring is visible (for C#).
- Code completion is offered from the language server.
- You can move on to declaring variables, classes, and methods.
- You can develop a complete version of the main .net project without leaving the IDE.
- Projects built using MS test and xUnit can run directly in the IDE.
Cons:
- Newcomers can find it difficult to understand the variety of possibilities.
- The plugin is community-driven, so there is no guarantee that it will always perform well.
NetBeans
Platforms: Windows, Linux, macOS, BSD, Solaris
Price: free
Another IDE for Java, but like Eclipse, you can extend it for additional languages. It supports Java, HTML5, JavaScript, PHP, Python, C / C ++ and CSS3. Netbeans can speed up the desktop application development process with its drag and drop builder. The downside is performance. Netbeans can slow down on large projects. This code editor is also open source.
Pros:
- Intuitive drag-and-drop interface.
- Dynamic and static libraries.
- Remote development capability.
- Qt support.
- Supports various compilers, including CLang/LLVM, Cygwin, GNU, MinGW, and Oracle Solaris Studio.
Cons:
- NetBeans requires a lot of memory, so that this environment can be slow on some machines.
Atom
Platforms: Windows, Linux, macOS
Price: free
Thanks to its deep integration with GitHub, Atom is now a particularly popular editor.
If you develop web projects in GitHub, there is no way around Atom: The open-source editor was developed by GitHub and is therefore closely linked to the platform. Nevertheless, Atom is also a completely normal Javascript editor, with the help of which web projects can be implemented.
Atom also has some practical features, such as a permanent display of all project files or the quick splitting of the code windows. So it allows you to edit particularly quick and clear. The editor also has a function for collaborative work on project files, making it suitable for teams.
Pros:
- Completely free to use.
- Cross-platform.
- Instant file switching.
- Topics. Customize the theme for every taste.
- Packages. Atom has a built-in CoffeeScript package manager.
- Command-line. Installing Atom adds two command line commands, atom, and apm. The first launch of the application itself and the second launch of the Atom package manager.
- It allows you to add and remove various components from the package list.
Cons:
- Launch. The atom is very slow to start, which is a big drawback if you are used to making quick changes to your files.
- Crashes. Typically, text files over 10MB crash or freeze, making it less useful as a regular text editor.
Vim
Platforms: Windows, Linux, macOS
Price: free
Vim is a free and highly customizable code editor. It was the first text editor developed for Unix, and it was called Vi. Later, its functionality was significantly expanded. This is how Vim appeared. This Javascript editor is available on most Linux distributions.
Vim has search and syntax highlighting features and is super lightweight. Thus, it can handle even very large files well. But it will take some time to set up and prepare for work.
Vim also has a graphical interface, but not by default. Even enabling mouse support requires some manipulation. By default, Vim is controlled by keyboard and keyboard shortcuts.
Vim can be a great IDE if you customize it and become familiar with it inside and out. But if time is tight, this is probably not the best choice.Pros:
- It is possible to install on a very large number of operating systems, even those that you may have never heard of, for example, Amiga;
- Deep editor settings, you can customize it as you need and convenient;
- Not really fast.
Cons:
- Due to the fact that it is terminal, it is very fast but very difficult to learn.
Light Table
Best Js Ide
Platforms: Windows, Linux, macOS

Price: Free /Open Source
Light Table started as a Kickstarter campaign back in 2012 and has raised over $ 300,000. It works on all major operating systems. However, the installation process currently requires some additional steps for OS X users. Light Table has a sleek and streamlined user interface that saves clutter but still provides you with a command palette and fuzzy search. It is written in ClojureScript and currently supports HTML, CSS, JavaScript, Python, Clojure, and ClojureScript.
With Light Table, you can easily do an inline evaluation in your code. This means you don't need to use the console when you want to view your results. The Light Table also allows you to embed whatever your project needs, such as graphics, games, and visualizations. The Light Table has a built-in plugin manager (accessible from the View> Plugin Manager menu), as well as a pretty good selection of additional plugins.
Pros:
- inline score
- powerful plugin manager
- easy customizable
- fast, user-friendly interface
- free and open-source
Cons:
- Currently, there is no default PHP support, so a few extra steps are required for WordPress development (for example, you can use PHP plugin).
Aptana Studio
Platforms: Windows, Linux, macOS
Price: free
Aptana Studio is a complete IDE for web development that combines powerful development tools with a suite of online hosting and collaboration services. It will help you and your team get more done. This IDE includes support for PHP, CSS, FTP, and more.
It positions itself as the best IDE for web development. The editor works on all major operating systems.
Special features:
- many JavaScript libraries,
- built-in debugger,
- terminal,
- FTP-sync,
- team development.
Aptana includes standard functions for applications from this area, such as auto-completion, error checking, et. Pros:
- JS code assist.
- Online support available
- It has an Eclipse plugin version and a standalone.
- HTML5-aware code assists displays in which tags are supported by which browsers.
- Support for web application development.
- Allows running commands from a built-in terminal emulator.
- Available for free under the GPL license on GitHub.
- Supports Git.
Cons:
- Slow work in enclosing project mode.
- Sometimes it hangs and crashes.
- Has some requirements for the JDK version and plugin version Eclipse 3.5+ and Git.
AWS Cloud9
Platforms: Windows, Linux, macOS
Price:free for AWS Free Tier, for pricing use calculator on the website. Usually, it starts from $29/month
AWS Cloud9 is a cloud-based IDE from Amazon that supports over 40 languages , including Javascript, C, C ++, CoffeeScript, Go, Java, PHP, Python (2 & 3), and Ruby. This online Javascript IDE includes defaulting all the SDKs, libraries, and plugins required to build serverless applications. Cloud9 has its terminal that provides sudo access to the managed Amazon EC2 instance hosting the development environment and an AWS CLI with pre-configured authentication. This makes it easy to quickly launch various commands and provides direct access to AWS services. There is support for multiple parallel development environments to isolate project resources.
The free version includes 1 Gb RAM + 1 vCPU, Amazon Linux or Ubuntu Server 18.04 LTS, chat, SSH connection.Pros:
- full-fledged support for JavaScript, PHP, Python. Here are auto-completing the code, highlighting errors, debug mode, navigation through the code, searching for files, and functions. In short, good work has been done for scripting languages.
- the ability to connect to FTP, as well as SSH connection to servers.
- sudo access. Customizing the environment for yourself is quite simple.
- svn, Git is already preinstalled.
- collaboration mode with built-in chat.
- a set of built-in build systems for scripting languages.
Cons:
- existing code debugging is clearly not what a Java developer would like to see.
- free account restrictions. Well, without it, nowhere.
Brackets

Platforms: Windows, Linux, macOS
Price: free
Brackets is Adobe's answer to Atom and the many paid HTML and JS editors. The editor prides itself on being particularly modern, and the interface is very elegant, with no unnecessary controls.
Functionally, Brackets is still powerful. Thanks to numerous extensions, Brackets supports a large number of languages and additional functions that can be installed with just a few clicks.
Brackets from Adobe can score among other things with a plugin for WordPress development.
Pros:
- Extension in Google Chrome. The main feature of the Brackets editor, highlighted by many developers, is real-time communication with Google Chrome. With this mechanism's help, the developer can immediately observe how all these changes will be displayed in the browser after a change is made.
- Brackets is recognized as one of the best Javascript IDE for macOS.
- Widely developed hotkey system.
- The main feature that distinguishes Brackets from other JS editors is the Extract function. The extraction function allows you to extract information directly from the PSD - such as fonts, colors, and dimensions, with pure CSS and no contextual code references.
Cons:
- Few extensions compared to other editors on the market.
- Lack of support for server-side languages (Python, PHP, Ruby).
RJ TextEd
Platforms: Windows
Price: free, donation is welcome
RJ TextEd is a free text editor with source code editing and Unicode support. The program will also be useful for web developers, thanks to the ability to carry out HTML/CSS — editing and work with standard commands and functions in JavaScript and PHP.
Besides, it includes lots of useful features such as:
- syntax highlighting,
- preview in the most popular browsers,
- spell checker,
- automatic word completion,
- support for templates and plugins,
- drag-and-drop,
- built-in file manager
- and FTP client for file uploads, and much more.
Pros:
- relatively small size;
- syntax highlighting support for many languages;
- spell check;
- work with projects;
- many useful tools that make development easier and faster.
Cons:
- not always successful autocorrect;
- some small usefulness is missing (for example, removing unnecessary line breaks in a selection).
- only for Windows.
CodeLite
Platforms: Windows, Ubuntu, macOS
Price: free and open source
CodeLite is an open source development environment with full support for C, C ++, Node.js, and PHP. There are versions for Linux, Mac, as well as for Windows 32 and 64-bit operating systems.
Because CodeLite is an IDE, it provides a more sophisticated built-in development environment for the languages it supports, flexibly expanding its scope with custom plugins. Despite its complexity, it is lightweight and easy to use.
The IDE also has general compiler support, interactive debuggers, integrators, and code completion. While CodeLite has advanced features that can be a bit overwhelming for beginners, getting started with its superficial functionality is easy.
Pros:
- Many useful plugins;
- 50 mb memory footprint;
- Cross-platform;
- Still developing actively on Github;
- Free open-source.
Cons:
- Boring UI
Codeply
Platforms: Online editor in web browser
Price: free
Codeply is another tool JavaScript IDE for quickly editing online. This product was launched back in 2014, and the 2nd version was released in 2019.
The team behind Codeply claims that their product is suitable for rapid prototyping, mock-up, learning, and exploring popular new libraries, APIs, plugins, and frameworks.
The standard set of functionality includes layout settings, a preview of results, ready-made templates, and social network elements. Compared to other tools, Codeply is fast.
Pros:
- Works with many frameworks such as Bootstrap, Pure CSS, etc.
- Responsive preview.
- Snippets for UI editor.
- Compared to other tools, Codeply is fast.
Cons:
- Only after donation, you can receive upgrades.
Best Premium Javascript IDE
Visual Studio
Platforms:Windows, Linux, macOS
Price: from $45/month
Microsoft Visual Studio is an IDE from Microsoft. It is used to develop computer programs for Microsoft Windows and websites, web applications, and web services. Visual Studio uses Microsoft software development platforms such as Windows API, Windows Forms, Windows Presentation Foundation, Windows Store, and Microsoft Silverlight. It can create both native codes and managed code. Visual Studio includes a code editor that supports IntelliSense as well as code refactoring. The integrated debugger works as a source-level debugger and a machine-level debugger. Other built-in tools include a form designer for building GUI applications, a web designer, a class designer, and a database schema designer. It accepts plugins that extend functionality at almost every level, including adding support for version control systems (such as Subversion) and adding new toolkits editors and visual designers for domain-specific languages or toolkits for others.
Visual Studio supports various programming languages and allows the code editor and debugger to support virtually any programming language as long as a dedicated language service exists. Embedded languages include XML / XSLT, HTML / XHTML, JavaScript and CSS, C, C ++ and C ++ / CLI, VB.NET, C #, and F #. Support for other languages such as M, Python and Ruby, and others is available through language services installed separately.
Pros:
- Many tools in the environment work very well in JS and C#.
- There is a free version called Community Edition.
- The community is full of everything an independent developer needs.
- The best software for development on any platform, let alone .Net and C #.
- There is cloud storage.
Cons:
- Resource intensity.
- If you switch to the paid version, the settings and the corporate server may go wrong.
- The program is difficult to master on your own due to the abundance of functions and menus.
WebStorm
Platforms: Windows, Linux, macOS
Price: $0-$129/year
WebStorm stands out because it is a fully-featured JavaScript IDE. The developer of this IDE is JetBrains.
This JS editor is great for various platforms such as React, Angular, Vue.js, and more. It can be used to debug node scripts and run tests on an embedded server. You can also run and debug npm scripts (using the tree-like interface). And you don't need any plugins for all this.
However, plugins are available for some more specific functionality not built into the IDE itself. But in most cases, everything you might need is already in the IDE. The best part about this is that you can discover new features you never knew before and appreciate how great they are.
By default, WebStorm is configured to autosave files as you work on them. When you switch to some other Javascript editor without such functionality, you begin to feel how much it lacks after this IDE. However, this is not a unique feature of WebStorm. It's just that the implementation here is a little nicer.
Some people don't always trust ctrl-z to undo, but WebStorm has a built-in version control system that commits every time a file is saved. It's purely internal, completely separate from your Git commits. So if you haven't made a commit in Git in a while, and you need to go back and see the previous state after the last commit, you can do it without any problems.
Despite some disadvantages, the project is constantly evolving and improving.
Pros:
- Convenient auto-completion for both HTML, CSS and JavaScript.
- Error checking and easy code debugging is provided through integration with a number of bug tracking systems.
- Native integration with source control systems such as GitHub, Git, as well as Subversion, Perforce, and Mercurial.
- Flexibility of settings.
- Quite a large number of plugins.
- Lots of features.
- No need to search for packages and configure it.
- Excellent indentation, tips on how to simplify the code and basic code validation for errors.
- Great merge tool.
- Smart code completion, on-the-fly error checking, fast code navigation and refactorings for JavaScript.
Cons:
Best Js Ide 2020
- Due to its extensive functionality, WebStorm is heavy and resource-intensive;
- Sometimes, when working on very large projects, it eats up memory;
- Inherent to all IDEs, it is slow and resource-intensive.
- Relatively complex settings.
- Paid IDE, distributed by subscription.
- Slow working with lots of projects.
IntelliJ IDEA
Platforms: Windows / Linux / macOS
Price: from $15/month, $150 -$499/year.
The free version only works with Java and Android.IntelliJ IDEA is the next premium IDE developed by JetBrains on our list. You can also use the free Community Edition, and the paid version has a 30-day trial period. IntelliJ IDEA was created as a development environment for Java. Still, now the developers define this IDE as 'the smartest and most user-friendly development environment for Java, including support for all the latest technologies and frameworks.' Using plugins, this IDE can be used to work with other languages.
Pros:
- Code quality analysis tools, easy navigation, advanced refactorings, formatting and code injection for Java, Groovy, Scala, HTML, CSS, JavaScript, CoffeeScript, ActionScript, LESS, XML, and many other languages.
- Integration with application servers, including Tomcat, TomEE, GlassFish, JBoss, WebLogic, WebSphere, Geronimo, Resin, Jetty, and Virgo.
- Tools for working with databases and SQL files.
- Integration with commercial version control systems Perforce, Team Foundation Server, ClearCase, Visual SourceSafe.
- Tools for running tests and analyzing code coverage, including support for all popular testing frameworks.
Cons:
- You will have to take time to understand this IDE, so it may seem daunting to novice programmers.
PyCharm
Platforms:Windows / Linux / macOS
Price:from $9/month and $90/year.
If you are doing Python development too, take a look at PyCharm, another IDE from JetBrains. Also, it supports CoffeeScript in the free version. Like IntelliJ, it is supported by all three major operating systems. The professional license includes support for HTML, JavaScript, and CSS. Besides, you can always extend the functionality with plugins.With PyCharm, you will have access to:
- Code completion and automatic error search;
- Intelligent navigation through the project;
- Built-in debugger, Python profiler, and terminal;
- Integration with popular version control systems, as well as Jupyter Notebook, Anaconda, and other libraries.
Like IntelliJ IDEA, PyCharm has an open-source Community version, but with limited functionality. It lacks many web development tools, no Python profiler, and no database support.
The Professional license costs $ 89 per year for individuals and $ 199 per year for organizations (per user).Pros:
- excellent code completion (including Django templates, an order of magnitude better than analogs, also good autocompletion for JS, CSS, HTML, etc.);
- good debugging capabilities;
- convenient work with version control servers (VCS);
- the ability to work with databases (also good SQL auto-completion and much more);
- the ability to work with code located on a remote machine (also debugging it);
- automatic dependency fix;
- built-in shell.
Cons:
- paid (it is free, but it is cut off);
- the IDE is written in java, and the main problem is java? - That's right, there are tons of resources. If you leave the IDE for a long time in debug mode, everything may freeze, which is very stupid;
- sometimes weird when debugging (there are various small bugs).
Sublime Text
Node Js Best Ide
Platforms:Windows, Linux, macOS
Price:from $0 - $70
Sublime Text is a powerful text editor and PHP IDE. It's lightweight, feature-rich, and supported on popular platforms. Users only need one license to use Sublime Text on any computer.
The functionality of the Sublime text editor can be expanded and adapted using plugins. In practice, many JS plugins help turn Sublime Text into an elegant Javascript IDE. Some of the most popular JS plugins are Babel, SublimeLiner, and SideBar Enhancements.
Sublime Text consists of custom components and is very responsive. Projects in Sublime Text capture all of the contents of the workspace, including modified and unsaved files.
Sublime Text uses a custom UI toolkit optimized for speed and beauty, taking advantage of native functionality on each platform.
Pros:
- Convenient editing of the JS and PHP code
- easy to navigate
- Possible to expanded functionality
- Multi-line editing possible
- Beginner-friendly
- many plug-ins available
Cons:
- not open source
- some plug-ins are faulty
- large files are slow to load (Windows)
- not a complete IDE
Phpstorm
Platforms: Windows / Linux / macOS
Price: from $19/month and $99- $199/ year.
PhpStorm is a premium IDE that provides code analysis and error prevention for programming languages such as PHP, HTML, CSS, JavaScript, and more. It works well with modern content management systems like Drupal, WordPress, Magento, and Joomla. This editor offers version control, remote deployment, command-line tools, and advanced debugging. The development environment deeply analyzes the code structure, helps avoid errors, and supports databases and SQL.
Pros:
- Code completion and high-quality debugging.
- Convenient navigation.
- Safe refactoring. You can apply changes to the entire project in a couple of clicks.
- Live Edit allows you to see all changes in the browser instantly.
- The interface will be understandable even for beginners.
Cons:
- No free version. But you can download a trial.
Komodo Edit
Platforms: Windows, macOS, Linux.
Price: free for the community and $84 for a coder
Best Js Ide For Android
Komodo Edit is a free code editor from the Canadian company ActiveState, the developer of versions of the programming languages Active Javascript and Active Python. There is also a version with a smaller set of features - without built-in support for unit tests and debuggers.
Komodo IDE provides syntax highlighting, auto-completion, the ability to work with different line ends and encodings. It is convenient to edit files in other programming languages and hypertext markup here. For Javascript, PHP, Python, Ruby, TCL, there is also a syntax checker. You don't need any third-party tools.
The package includes debuggers and profilers, a client for version control systems, tools for creating regular expressions, and checking HTTP Inspector requests. You can also install add-ons because the community is actively working on them.Pros:
- Convenient customization capabilities.
- Supports popular version control systems.
- Smart syntax highlighting.
- Nice visual debugger.
Cons:
- It is not lightweight and can start slow.
- Adds projects file to a code.
RubyMine
Platforms: Windows, Linux, macOS

Price: $199.00/year and 30 days free trial
JetBrains RubyMine software is an IDE for building applications based on popular Ruby and Ruby on Rails technologies. The product can develop web applications in the IntelliJ IDEA environment and includes new unique tools for creating web projects based on the Ruby and Rails platforms.
RubyMine provides powerful development tools that match the Ruby platform's language and take into account the dynamic nature of the Ruby language and its standard working methods. RubyMine enables comprehensive code analysis of a project, offering developers a code overview and unique auto-completion features for language constructs. RubyMine provides a wide range of refactoring algorithms tailored to the Rails platform, which greatly simplifies code editing and speeds up the product development process.
The IDE includes the ability to transform HTML, CSS, and JavaScript code easily.
Pros:
- Good code complementation;
- Great in running tests;
- Lots of plugins and shortcuts;
- Database support;
- Built-in Git client.
Cons:
- Pricey;
- Can work slow with large projects.
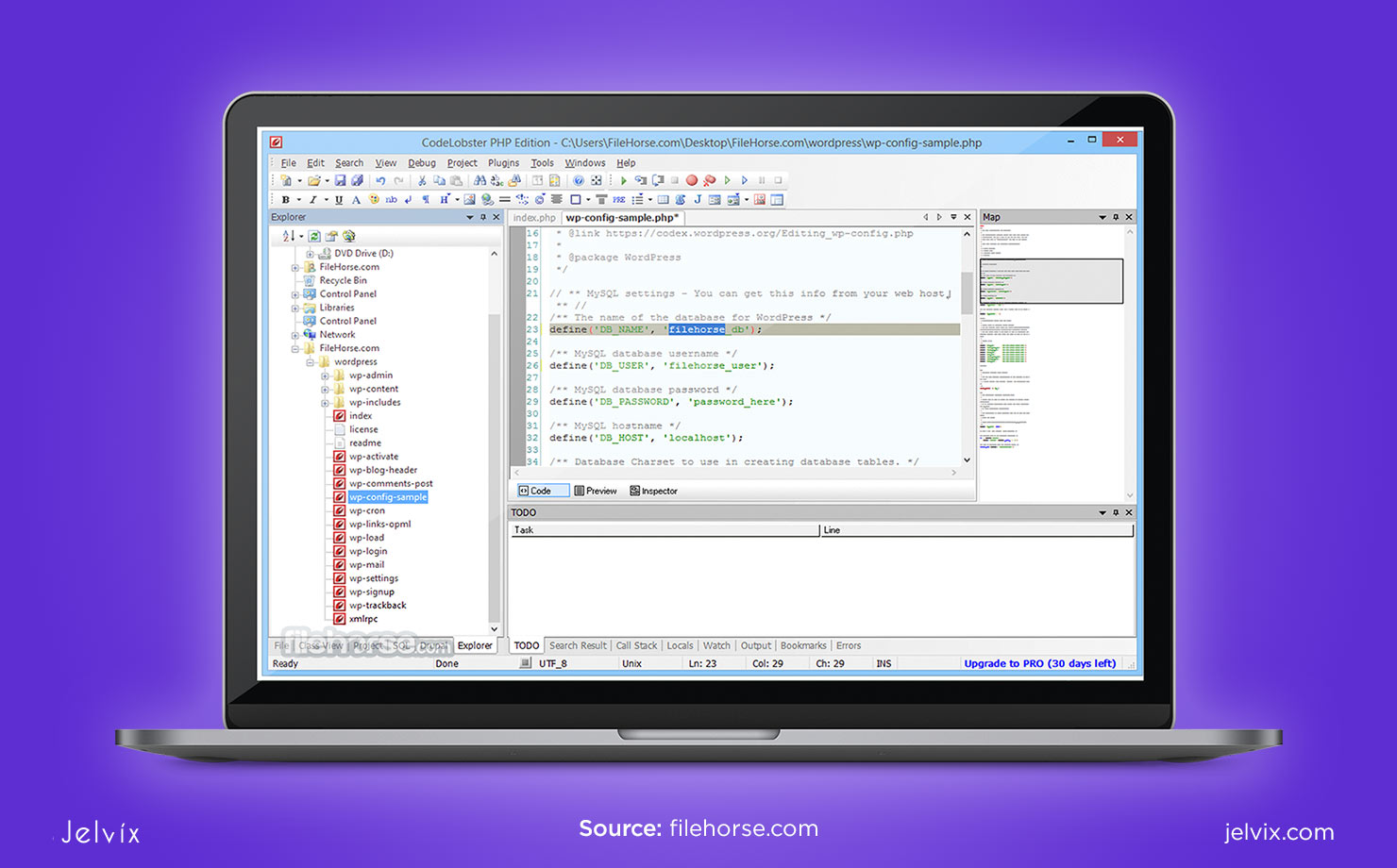
Codelobster
Platforms: Windows, Linux, macOS, Ubuntu, Fedora, Debian.
Price: $0-$80, future updates for $19,99/year
CodeLobster provides simple and powerful functionality for a web programmer. It is suitable for all Windows OS versions: 10, 8, 7. It is famous for its flexible working environment customization, function tooltips, debugging, and todo list. This Javascript editor is recommended specifically for a web developer. It is easily extensible to work with various frameworks: CakePHP, CI, Drupal, JQuery, Yii, Smarty, Symfony, WP, Facebook. A lightweight version of the editor is available for free with a set of tools $ 40, in a full set of plugins and extensions over $ 100.
CodeLobster IDE is designed for editing PHP, HTML, CSS and JavaScript files. It highlights the code depending on the syntax, shows hints for tags, functions, and parameters. This editor works very well with the mixed code.If you insert PHP code into any HTML template, the editor will highlight HTML and PHP parts correctly. The same will happen with inserting CSS and JavaScript code.
The IDE has an intelligent code completion system for functions, tags, attributes, etc., which significantly speeds up work and protects against possible errors.
The Professional Edition has several additional features. For example, you can work with projects on a remote server through the built-in FTP / SFTP client. Simultaneously, you can easily select files for editing, view results, and synchronize files on the hosting.
Pros:
- Very lightweight;
- Free multiplatform;
- Lots of add-in for popular CMS and frameworks;
Cons:
- Can work slow with large files;
- High cost for individual use.
Conclusion: Best JavaScript IDE
Many developers pay a lot of attention to their Javascript editors and IDEs, however even the coolest tools will not make you a good specialist. This requires a lot of work and immersion in the peculiarities of the chosen language.
So, if you need some help with your project or just get it to be done, our Fulcrum Rocks teamwill be very pleased to help you. We are proud to cooperate with top-rated companies worldwide. Please take a look yourself at our latest Javascript products, such as the SYNC.AIproductivity toolkit of apps and Körcross-platform educational app.
Write in the comments which Javascript editor you are using. What do you like and what do you lack about them? Have you tried other solutions?Share what useful selections you would like to see on the blog in the future. We will certainly take into account your wishes😉
FAQ: Best Javascript IDE
What Is the Best IDE for JavaScript?
It isn't easy to say. It would be best if you weighed all pros and cons. If you're a beginner JavaScript programmer and want to get started with a ready-to-go environment, VSCode is the obvious choice. It is easy to use and has rich built-in functionality.For more experienced developers who know exactly what they need, Sublime Text and Atom might be the best choice, as they give you complete control over the development environment. You can install additionally any of the thousands of packages, selecting only those that you need. This increases download speed and reduces resource consumption.Users who prefer to use only the keyboard when working on projects can choose Vim. It will save you the time it usually takes to move your hand from keyboard to mouse. True, it will take additional time to learn to do without the latter.Finally, if you agree to pay for a subscription, and your technology allows you not to think about memory or CPU usage, WebStormis your best choice. With it, you will get a very convenient development environment.
Which Jetbrains IDE for JavaScript Is Best?
There is no doubt that the best Jetbrains IDE for JSis Webstorm. It is a powerful IDE for JavaScript development with code completion and refactorings for JavaScript, TypeScript, and the most popular web frameworks.
Best Js Ide Reddit
Which Is the Best IDE for HTML?
Any Javascript editor from our list will suit for working with HTML. That is why the smart decision will be to use the free IDE. For example, Atom, Visual Studio Code, or even Notepad++. If you need extra features, we would recommend Sublime Text as an HTML IDE.
Which Is the Best IDE for Web Development?
As we mentioned above, first, you need to specify your needs and expectations. Because if someone suits one IDE, it doesn't mean that it is perfect for you too. Check all advantages and disadvantages, compare prices, and then pick the right IDE for you. We could recommend from free segment Sublime Text, Atom, Brackets, and VSC. For more valuable features, consider Webstorm and Phpstorm.
Is Notepad ++ Good for JavaScript?
Yes! Notepad ++ is a simple and easy to use open-source editor. It has syntax highlighting for several languages, including JS, auto-formatting, and auto-completion. There is navigation in the form of tabs, a file manager, and a code map.You can work with different encodings, connect compilers, use plugins, and other useful functions. For example, adding QuickText will improve built-in auto-completion.Notepad ++ is regularly updated, so it quickly fixes bugs and adds new features. Unfortunately, it only works on Windows.